An introduction to card sorting
Card sorting. It’s really as simple as it sounds, but one of the most effective tools in user centred design to understand how your customers navigate to structure your content and name your sections.
I’m going to use this blog post to try and give you an overview of card sorting – what it is, how we use it and why you should make it a part of your next design project.
Why does it matter?
Let’s take a look at an example:

Thom is a handyman and it’s his first time he’s been asked to install a burglar alarm. A friend has told him to choose “Safe as Houses” alarms, so he went to their site. He sees a list of alarms, arranged by code number with a heap of technical information. He just wants to know if it’s suitable for a domestic installation and if it fits his budget!
You see, the problem with building a site structure from within the company is that you know your own products too well. The structure you present to your Managing Director is very different to the one the customer would produce. To provide the best customer experience – navigation, structure and usability must be based on customer needs.
What actually is card sorting then?
Right, yes, back to the main point: card sorting is a user testing technique that splits your top content out onto cards, ready for your customers to sort it into categories that are intuitive to them.
The basic process of card sorting is as follows:
- you do an audit of the key content that will be on your site
- you create a card for each section
- you present the stack of cards to a participant and ask them to sort them into groups that are meaningful to them.
You can do this:
- with a person present to capture qualitative data (moderated),
- online, or without a person present (unmoderated),
- with set headings (closed)
- allow the flexibility to make their own groups and headings (open)

How many cards should you use?
 Given that the point of the card sort is to see how users would expect your content to be organised, each card represents a piece of this content.
Given that the point of the card sort is to see how users would expect your content to be organised, each card represents a piece of this content.
We aim to have no more than 70 cards to sort if the items are easily understood, familiar items or 40-50 if the items for sorting are more technical and less familiar for participants.
If you have a lot of pages or site content that are spread across several levels of pages you might find it more suitable to sort 2nd or 3rd level landing pages rather than the deepest level child pages.
What to put on your cards
Typically, a card sort card will have a label that represents an individual piece of content (e.g. the name of a page) and often a short, non-technical description of the item on the back.
Depending on the nature of the items that need sorting and the audience doing the sorting, you might like to use pictures instead of or alongside the labels. Using pictures also has obvious benefits when testing with participants who have various levels of proficiency in a primary language. This might include participants of different nationalities, participants with learning difficulties or even child participants.

What does it all mean?
The power of card sort analysis is finding the correlations between participants – which cards are consistently grouped together, which are sometimes grouped together and which are never grouped together across all of your participants. These correlations can then be used to derive a proposed content structure for your site based around the way that your client’s users see the content belonging together.
What type of card sort is best?
Choosing the right type of sort for you will largely depend on the requirements and constraints of your project. If, following previous user testing sessions, you also have a fixed high level site structure and you wish to know how to organise content within it then a closed sort would likely be the most appropriate for you. However, if every option is open to you and you have no constraints as to the organisation of the content on your site then an open, moderated sort will offer you a wonderful opportunity to organise that content around your users’ expectations.
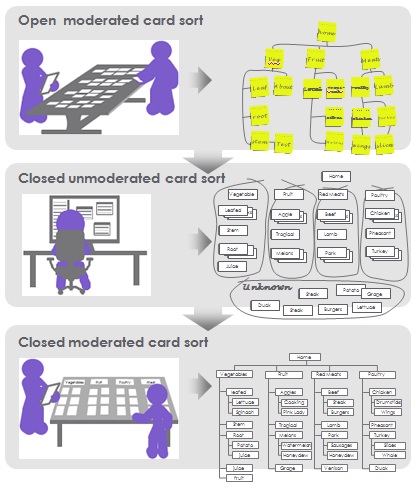
A good strategy for card sorting is to plan for two sorts at different stages in your project development plan.
 The first would be an open, moderated sort and would take place once you had worked out what content you will have on your site. Conducting open, moderated sorts with 10 or so participants provides you with an opportunity to not only find out how to organise content, but also to find out if that’s even the content users would want to see on your site.
The first would be an open, moderated sort and would take place once you had worked out what content you will have on your site. Conducting open, moderated sorts with 10 or so participants provides you with an opportunity to not only find out how to organise content, but also to find out if that’s even the content users would want to see on your site.
Once you feel confident that you have the right content and a user-centric means of organising it a second, closed and unmoderated sort should be conducted to verify the appropriateness of your site structure and content organisation. This sort would present 20 or 30 participants with each of the groups that you came up with following the first sort and ask them to place your content cards within those groups.
It’s often the case that a vague label or technical description has led to a card being difficult to group, resulting in inconsistent categorisation (evidenced by a weak correlation with any particular group). A round of closed, moderated sorting gives a further opportunity to gain insight into users’ understanding about those cards and reveal what needs changing about them in order for them to be easier to categorise.
So there you have it – card sorting in a nutshell.
Hopefully having read this post you’ll feel that you have a better understanding of what card sorting is (the sorting by participants of cards that represent content on your site into groups), why it’s a vital technique (you give your users the chance to guide the organisation of content on your site into a structure that is meaningful to them) and how and when you should go about it (it isn’t just for website testing, you can do it for in store layouts, apps, tablets and more).
Want to know more?
As ever, if you have any question about card sorting or would like to find out more specific details about how you could include within your next project then please do get in touch and ask away. Either drop Eleanor an email (eleanor@bunnyfoot.com) or grab her attention on the tweet-o-sphere @bunnyfootsays– we always love to hear from people so make our day and say hello!
Further reading
Card sorting: a definitive guide
Donna Spencer and Todd Warfel, April 2007
Card sorting: How Many Users to Test
Jakob Nielsen, July 2004
Card sorting: designing usable categories
Donna Spencer, April 2009
Rosenfeld Media. ISBN: 1-933820-02-0




